
You may have noticed that things are looking a little different around Fitabase lately. We rolled out a brand new look this week that we're so excited about and hope you are, too. In addition to the visual changes, we've added some functionality that we think will make using Fitabase even easier.
Here's some of what's new:
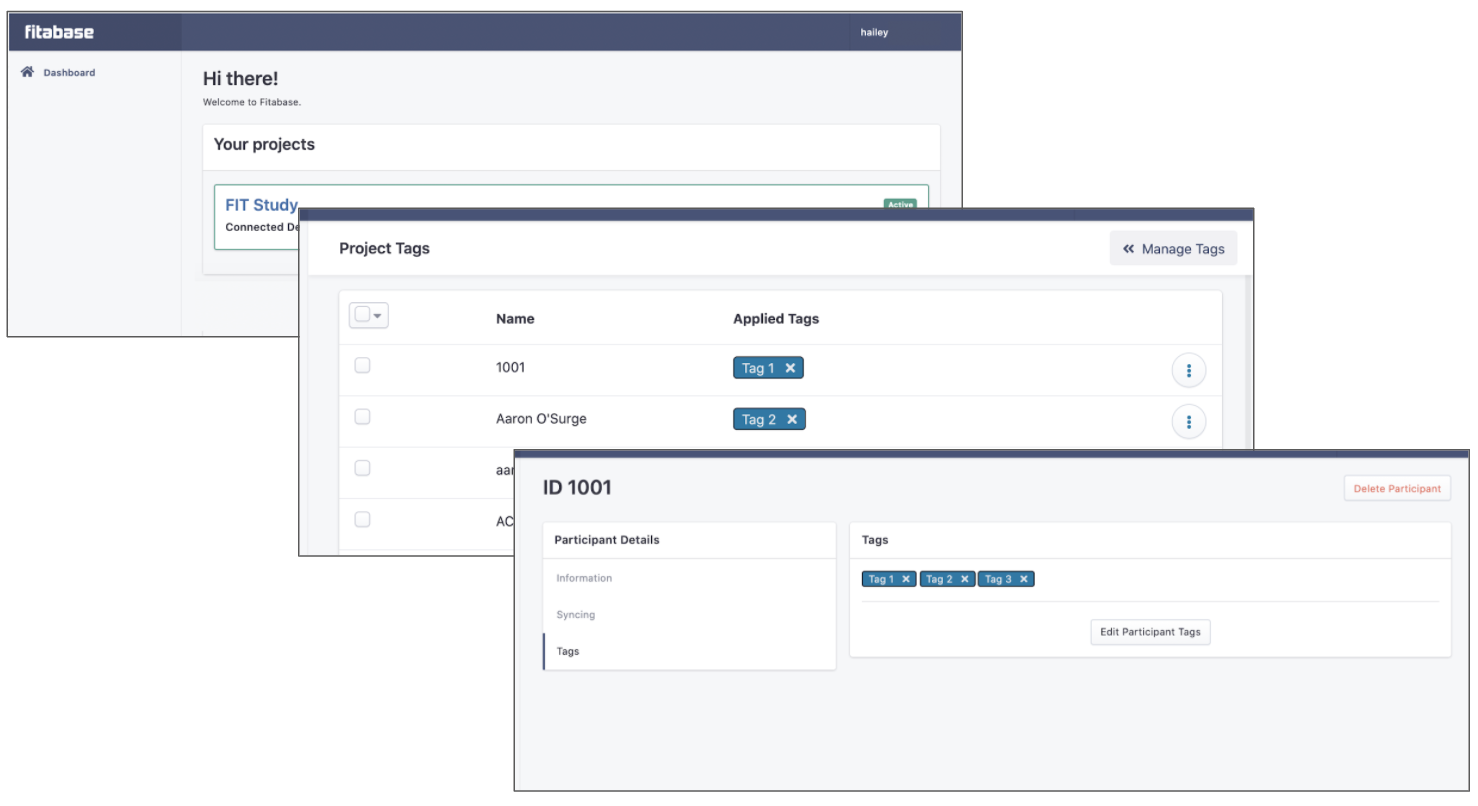
- Bulk tagging: You can now assign and remove tags for multiple participants at a time. Teams have asked for this over the years, and we prioritized it for this redesign. You can also clear all tags from participants (don't worry -- we make sure you actually want to do this before they disappear), as well as create, edit and delete tags from a brand new tag management pane.
- Participant profile pages: Here, you can edit participant IDs and sync dates. We've added the ability to add tags to the participant here, as well, so you don't need to navigate to the tags page just to add something to a single participant. As we add messaging capabilities to Fitabase, you can expect this page to act as a hub for other participant-specific information (think contact information, messaging schedules and the like!).
- Easier project and participant navigation: We've moved all navigation elements to a left sidebar. You can now move between projects and participants with just a couple of clicks.
Those are the design updates. What you can't see is what happened behind the scenes to bring that new design to life. Below, developer Brittany Schenk gives us a peek under the hood with all the details our techy customers and friends will love:
How we built it:
Most of Fitabase simply got a facelift - a more modern look and feel with a cohesive design across the application. It was a lot of fun to transform the site, page by page.
Earlier this year, though, we migrated Fitabase to ASP.NET Core, which made it possible for us to begin migrating some of our application to Microsoft’s Blazor web framework as part of the site redesign. Fitabase is an ASP.NET MVC application, but one of the great things about Blazor is that it is designed so that you can easily replace pieces of an existing MVC application with it.
With Blazor, we were able to build more intuitive, interactive UI without using JavaScript. The beauty of Blazor is that it allows you to write the client as well as server code in C#. Since we’re primarily C# developers around here, we saved time and energy by not having to adopt a new JavaScript framework in order to achieve this.
Another benefit of Blazor is that it allows you to build a page from smaller, reusable components. This allowed us to eliminate quite a bit of duplicate code across the site, making for a more stable and easily maintainable application.
We had been waiting for it to make sense for us to start integrating Blazor into our core application for several years, so it was a delight to finally get to make that happen. Our experience with Blazor so far has been positive to say the least, and we anticipate migrating more of the site and building new pages with it in the future.
Log into your Fitabase project to check out the updates and send your feedback to hello@fitabase.com. If you don't currently have a Fitabase account and want to try things out, email us to set up a two-week trial.
We can't wait to hear what you think!